티스토리를 시작하고 글 하나씩 쓰다보니
네이버 블로그와 다르게 티스토리는 나만의 이미지나 서식을 넣을 수 있더라구요.
사전에 등록을 해 두고 사용하면 편하고 좋아요.

아래 서식은 미리 저장해 놓고 사용하면 된다.
여기서는 어떻게 적용하는지에 대해서만 알고 가자 ㅎㅎ
서식 등록하는 법
블로그관리 홈의 콘텐츠에 보면 서식 관리 메뉴가 있다.

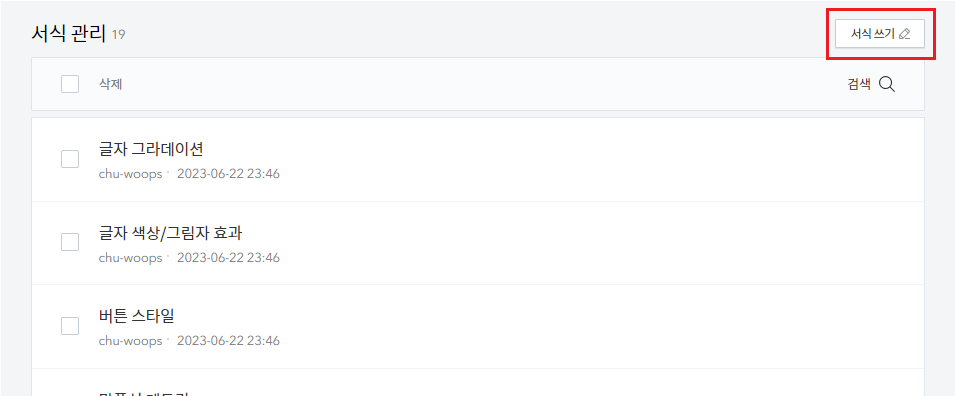
서식 쓰기를 통해 글쓰기 처럼 서식을 작성해서 저장이 가능하다.

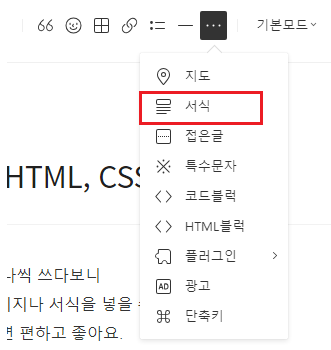
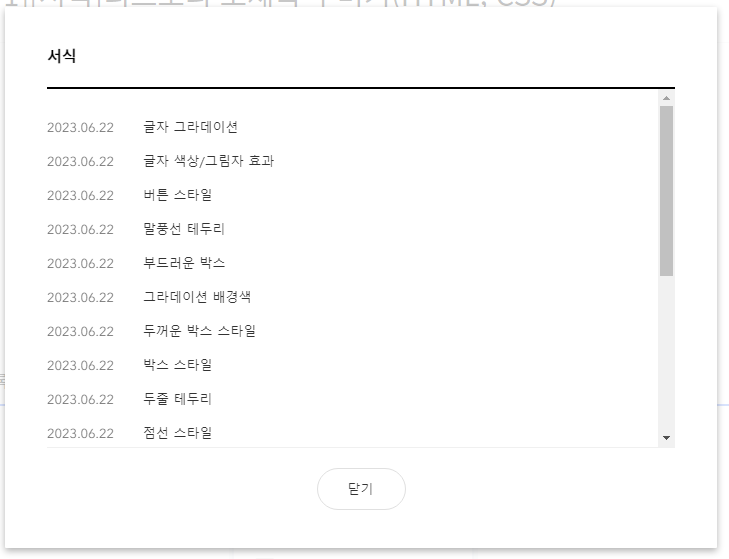
저장한 서식은 글쓰기 시에 아래와 같이 바로바로 불러와서 사용이 가능하다.
본인이 자주는 쓰는 서식이 있다면 등록해서 사용하도록 하자.


HTML 코드 (색상 표 : https://mybrandnewlogo.com/ko/color-palette-generator )
두꺼운 밑줄
| <p data-ke-size="size16"><span style="border-bottom: 12px solid #dcf1fb; padding: 0 0 0 0.2em; font-weight: bold;">두꺼운 밑줄</span></p> |
밑줄
| <p style="border-bottom: 1px solid #688FF4; padding: 0.1em; font-weight: bold;" data-ke-size="size16"><b>밑줄</b></p> |
포인트와 밑줄
| <p style="border-left: 10px solid #688FF4; padding: 0.5em; border-bottom: 2px solid #688FF4; font-weight: bold;" data-ke-size="size16">포인트와 밑줄</p> |
포인트와 배경색
| <p data-ke-size="size16"><span style="background: #F9F7F6; border-left: 0.5em solid #688FF4; padding: 0.5em; font-weight: bold;">포인트와 배경색</span></p> |
포인트와 둥근 모서리
| <p data-ke-size="size16"><span style="border-radius: 0 15px 15px 0; border-left: inset; padding: 0.6em; background: #EBEEF0; font-weight: bold;">포인트와 둥근 모서리</span></p> |
둥근 모서리/배경색 길게
| <p style="border-radius: 5em; padding: 0.5em; background: #E7B7B7; font-weight: bold;" data-ke-size="size16">둥근 모서리/배경색 길게</p> |
모서리 둥글게/배경색
| <p data-ke-size="size16"><span style="border-radius: 5em; padding: 0.5em; background: #dcf1fb; font-weight: bold;">모서리 둥글게/배경색</span></p> |
말풍선
| <p data-ke-size="size16"><span style="border-radius: 15px 15px 15px 0; border-bottom: 5px solid #B9C4C4; padding: 0.5em; background: #CEDADA; font-weight: bold;">말풍선</span></p> |
인텍스
| <p data-ke-size="size16"><span style="border-radius: 15px 15px 0 0; border-bottom: 2px solid #B2E0F7; padding: 0.5em; background: #D8EFFB; font-weight: bold;">인텍스</span></p> |
점선 스타일
| <p data-ke-size="size16"><span style="border: 3px dashed #C6C6C6; padding: 0.6em; font-weight: bold;">점선 스타일</span></p> |
두줄 테두리
| <p data-ke-size="size16"><span style="border: 5px double #DCDCDC; padding: 0.4em; font-weight: bold;">두줄 테두리</span></p> |
박스 스타일
| <p style="border: 1px solid #C9C9C9; padding: 0.3em 1em; border-radius: 2px; font-weight: bold;" data-ke-size="size16">박스 스타일</p> |
두꺼운 박스 스타일
| <p style="border: 5px solid #C9C9C9; padding: 0.3em 1em; border-radius: 2px; font-weight: bold;" data-ke-size="size16">두꺼운 박스 스타일</p> |
그라데이션 배경색
| <p data-ke-size="size16"><span style="background: linear-gradient(to right, #ffa7a3, #5673bd); padding: 0.43em 1em; font-size: 19px; border-radius: 3px; color: #ffffff; font-weight: bold;">그라데이션 배경색</span></p> |
부드러운 박스
| <p data-ke-size="size16"><span style="border-radius: 5px; padding: 0.6em 1em; background: #F1F1F3; font-weight: bold;">부드러운 박스</span></p> |
말풍선 테두리
| <p data-ke-size="size16"><span style="border-radius: 15px 15px 15px 0; border: 3px solid #FFAD5B; padding: 0.5em 0.6em; color: #ff8000; font-weight: bold;">말풍선 테두리</span></p> |
버튼 스타일
| <p data-ke-size="size16"><span style="border-radius: 5em; padding: 0.6em 1em; background: #F9F9F9; box-shadow: 1px 2px 10px rgba(0,0,0,0.2); margin-left: 5px; font-weight: bold;">버튼 스타일</span></p> |
글자 색상/그림자 효과
| <p style="font-weight: bold; color: indianred; text-shadow: 1px 1px 1.2px midnightblue;" data-ke-size="size16">글자 색상/그림자 효과</p> |
글자 그라데이션
| <p style="background: linear-gradient(to right, #A7A3FF,#FFA7A3, #671cc4, #5673bd); -webkit-background-clip: text; -webkit-text-fill-color: transparent; font-weight: bold;" data-ke-size="size16">글자 그라데이션</p> |
CSS 편집 방법
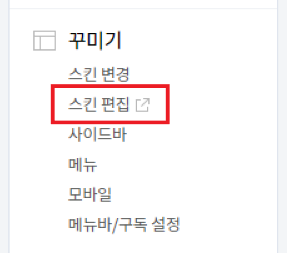
블로그관리 홈의 꾸미기를 보면 스킨 편집이라는 메뉴가 있다.

스킨 편집을 들어가면 레이아웃/타이틀/베너 섹션 등
기본적인 설정을 할 수 있는데,
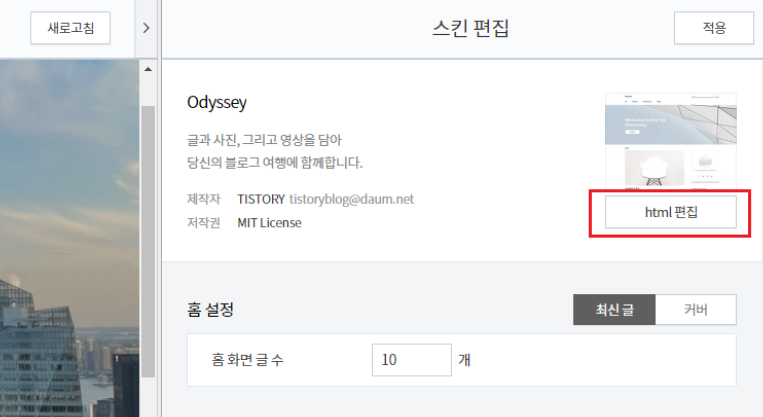
오른쪽 상단을 보면 아래와 같이
html 편집 버튼이 보일 것이다. 클릭!

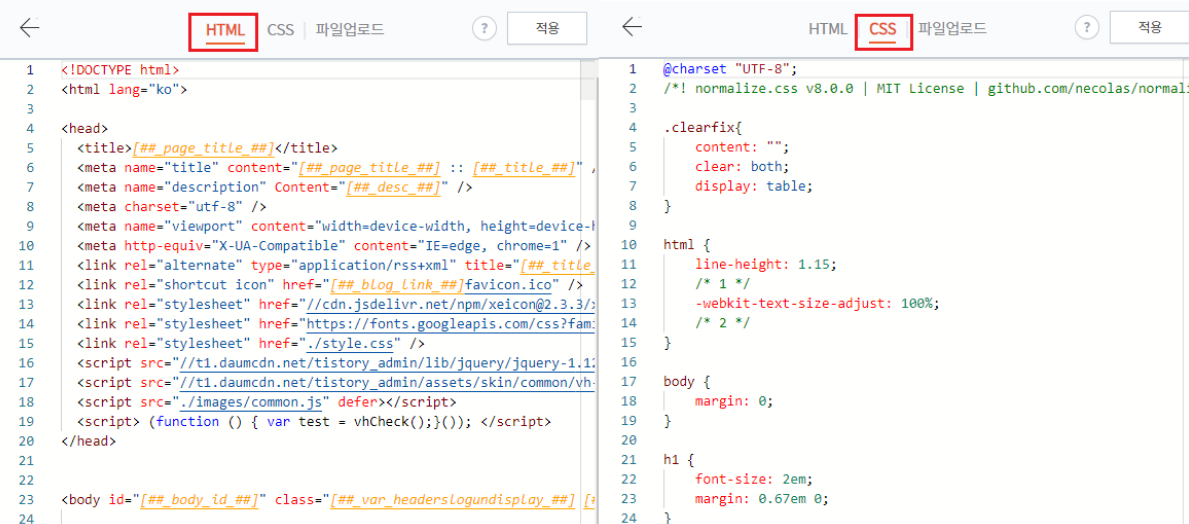
편집 창을 들어가게 되면 HTML과 CSS 편집 창을 볼 수 있고,
해당 창에서 원하는 Tag나 CSS 속성들을 추가하고 적용이 가능하다.
(참고로 기본적인 코드에 대한 이해가 있어야 수정이 가능하다..)


위 내용들은 그냥 블로그 작성에 도움이
되었으면 해서 작성을 했습니다.
평소에 글쓰기 시에 많이 참고들 하세요ㅎㅎ
핫팅!

'5. 꿀팁' 카테고리의 다른 글
| [꿀팁#2][날씨] 난 여기서 날씨 확인해!! (ft. 장마) (1) | 2023.07.04 |
|---|